티스토리 뷰
카테고리들을 새로 만들면서 세부카테고리가 기본적으로 숨겨져있어
조금 불편해서 티스토리를 오랫동안 하셨던 ZENEZ께 물어봐서 기본적으로 카테고리를 다 펼처보이게
수정하게 되어 글을 쓰게 되었습니다.
기본글은 ZENEZ님의 글 "티스토리 카테고리 펼치는 스크립트" 에서 빌려 왔습니다.
설정 방법은 ADMIN으로 들어가셔서 "스킨"->"HTML/CSS편집"->"SKIN.HTML"에 있는
태그를 수정하셔야 합니다. skin.html에서 컨트롤+F로
sidebar_element로 가셔서 밑에 처럼 파란 태그를 중간에 삽입해 주고 저장해주시면 됩니다.
<s_sidebar_element>
<!-- 카테고리 모듈 -->
<div class="category">
<h3>카테고리</h3>
<script language="JavaScript">try{expandTree();}catch(e){}</script> </div>
<div class="categoryList">
<div class="categoryInner">
<h3>카테고리</h3>
</div>
</div>
</s_sidebar_element>
------------------------------- 만약 위처럼 적용해서 안되면 ---------------------
아래처럼 적용을 시켜야 합니다.
<s_sidebar_element>
<!-- 카테고리 모듈 -->
<div class="module">
<h3>Category</h3>
<div class="contents">
</div>
<script language="JavaScript">try{expandTree();}catch(e){}</script> </div>
</s_sidebar_element>
태그를 수정하셔야 합니다. skin.html에서 컨트롤+F로
sidebar_element로 가셔서 밑에 처럼 파란 태그를 중간에 삽입해 주고 저장해주시면 됩니다.
<s_sidebar_element>
<!-- 카테고리 모듈 -->
<div class="category">
<h3>카테고리</h3>
<script language="JavaScript">try{expandTree();}catch(e){}</script> </div>
<div class="categoryList">
<div class="categoryInner">
<h3>카테고리</h3>
</div>
</div>
</s_sidebar_element>
------------------------------- 만약 위처럼 적용해서 안되면 ---------------------
아래처럼 적용을 시켜야 합니다.
<s_sidebar_element>
<!-- 카테고리 모듈 -->
<div class="module">
<h3>Category</h3>
<div class="contents">
</div>
<script language="JavaScript">try{expandTree();}catch(e){}</script> </div>
</s_sidebar_element>
위의 방법과 아래의 방법의 차이점은 <div>설정 중간에 넣냐(위에처럼) <div>설정 맨 밑에넣냐(아래처럼)
의 차이 입니다. 참고로 제 스킨에서는 아래처럼 <div>설정 마지막에 넣어야 적용이 되었습니다.
 |
 |
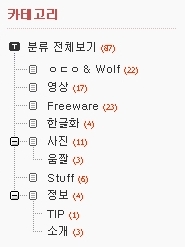
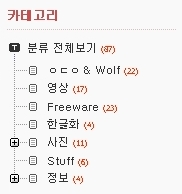
적용모습입니다. 왼쪽이 태그추가 하여 카테고리를 기본적으로 쫙 펼친것이고
오른쪽이 티스토리 기본으로 카테고리를 기본적으로 접은 상태입니다.
쫙 펼쳤을때 볼로그의 전체 분위기 파악하는데 좀더 편해 보이죠
많이들 알고 계실테지만 처음 시작하는 블로거분들을 위해 만들었습니다.
'ㅇㄷㅇ > TIP' 카테고리의 다른 글
| [ㅇㄷㅇ] V3 lsass.exe 삭제되어 부팅이 안될 때 해결방법 (8) | 2008.07.11 |
|---|---|
| [ㅇㄷㅇ] warcraft3 1.22 수동패치(7월1일)다운+ 내용 + 문제(오류,에러) 해결 (134) | 2008.07.07 |
| [ㅇㄷㅇ] 사진 일괄 회전 dll - 사진 한번에 회전시키자. (0) | 2008.06.24 |
| [ㅇㄷㅇ] 무설치 프로그램(portable)을 만들자 - thinstall 사용법 (4) | 2008.06.24 |
| [ㅇㄷㅇ]워크래프트3 창모드로 하기 (6) | 2008.06.08 |
댓글
최근에 올라온 글
최근에 달린 댓글
