[늑대] 반응형 #1 블로그 스킨 타이틀 바에 글자 삽입하기 (블로그 편집과 꾸미기)
안녕하세요, 현달님이에요~
블로그 스킨 수정 많이 하시나요?
물론 블로그 스킨을 수정한다는 건 어려운 일인만큼 기본스킨만 쓰거나
수정을 할려고 해도 어떻게 내 맛대로 수정하고 싶어도 어디부터 손을 대야 할 지 고민이시죠?
그럴 땐, 블로그의 HTML을 복사하고 HTML 편집기에 붙여넣기 해서 한번 수정을 해보세용
HTML 수정하면 바로 적용된 화면 보여주는 편집기도 있으니 HTML 편집기로 블로그를 수정해보세영~
그리고 한가지 말하자면 국내 HTML 편집기 보다 외산 HTML 편집기가 더 좋아영~
아무튼 이 글의 주제는 블로그 스킨 중에 반응형에서 #1이라는 스킨이 있는데
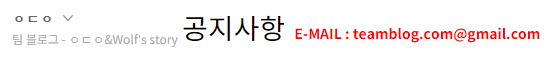
그 스킨의 타이틀 바(블로그 닉네임과 검색버튼, 카테고리가 있는 곳)에 글자를 넣는 방법을 알려 드릴께여~
이 스킨의 타이틀 바에 글자를 넣어 볼 것입니당!
파란색으로 된 곳 말이죠~
사실 이런 방법을 생각한 건 검색창도 그리 크지 않은데 타이틀 바의 빈 공간이 많이 남아서
저 빈공간을 활용할 방법을 찾다가 글자를 한번 넣어보자고 생각한 것이죠~
하지만 이마저도 쉬운일이 아니였어요~
처음에 어떻게 해야 할 지, 블로그의 HTML을 보고 타이틀 바의 소스를 찾아 봤는데 보이지 않아서
생각한 방법이 예전 나모웹에디터 시절에 HTML 편집기였죠...
그 당시에 태그 편집기라고 있었는데 말이죠
블로그의 메인 HTML을 그대로 복사해서 편집기에 붙여넣고 수정해봤더니 조금씩 HTML이 보이기 시작했어요
그리고 마침내 블로그 상단 타이틀 바에 글자를 넣고 링크를 넣는 방법을 알아낸 것이죠~
물론 이렇게 글자를 넣었다고 해서 완벽하지는 않아요~
링크가 아니고 글자만 넣었는데 포인터를 위에 올리면 밑줄이 나온다던지
블로그 타이틀 이름이 엉뚱한 곳에 나온다던지 문제가 있지만요~
그럼 지금부터 HTML을 수정할텐데요, 수정하기 전에 원본 HTML을 백업하는 방법 잊지 마세요!!
반응형#1 스킨의 블로그 타이틀 바를 위의 화면처럼 글자에 링크를 넣을 방법을 알려드릴꺼고
기타로 글쓰기 전에 여러가지 깨알 팁도 알려드릴께요
그럼 블로그 관리 페이지에서 꾸미기 - 스킨 편집 메뉴를 클릭하면
스킨 편집을 할 수 있는 편집창이 새 창으로 표시되요
새창으로 열린 스킨 편집 창의 오른쪽에서 html 편집 버튼을 클릭해서 블로그의 HTML을 봅시닷!
여기서 새로운 글자넣는 HTML을 추가 할 부분은 </ul> 밑부분부터 넣는거죠
</ul> 밑에 <p class="txt_condition">팀 블로그 - ㅇㄷㅇ&Wolf's story</p> HTML 소스가 있겠는데
이 소스는 글자넣기 HTML 소스의 방해를 받기 때문에 삭제 해주시는 편이 좋아요
삭제하지 않으면 블로그 제목 부분이 타이틀 바 밑으로 벗어나서 표시되기 때문에 깔끔하지 않습니다 ㅠ
이제 이 부분에 넣을 글자넣기 HTML 소스를 밑에서 한번 보시고
원하시는 HTML 소스를 블로그에 적용 해보세용!
주의 :: HTML 소스는 꼭 보조 블로그에 연습하시고 운영하시는 블로그에 적용 시키세용!
<div class="info_profile">
<div class="btn_name">
<a class="area_list">너의 이름은</a>
</div>
</div>
<div class="info_name">
<div class="btn_name">
<a class="area_list">블로그 수정 중</a>
</div>
</div>
<div class="tit_category" style="margin: 0px; padding: 0px; outline: none; position: fixed; top: 1px; width: 419px; left: 209.5px; line-height: 80px; text-align: justify; text-overflow: ellipsis; overflow: hidden; white-space: nowrap; z-index: 21;">
<P><span style="color: black; font-size: 2em;"> <a href="링크주소" style="color: black; text-decoration-line: none;">공지사항</a>
</span>
<div class="tit_category" style="margin: 0px; padding: 0px; outline: none; position: fixed; top: 1px; width: 419px; left: 209.5px; line-height: 80px; text-align: justify; text-overflow: ellipsis; overflow: hidden; white-space: nowrap; z-index: 21;">
<P><span style="color: black; font-size: 2em;"> <a href="링크주소" style="color: black; text-decoration-line: none;">공지사항</a>
</span>
<span style = " font-size:1.0em; color: red;"><b>E-MAIL : teamblog.com@gmail.com</b></span></P>
ㅁ 위의 HTML에서 부분은 띄어쓰기 입니당!